怎么看都觉得链接太神奇了,尤其是创建电子邮件的链接,于是决定单独写一篇关于HTML链接的内容,同时加深记忆
一、首先,超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,通过点击这些内容来跳转到新的文档或者当前文档中的某个部分。表现为:当把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
通过 <a> 标签来创建超链接,
1. 通过使用 href 属性 - 创建指向另一个文档的链接
其中, href 属性规定链接的目标,开始标签<a> 与 结束标签</a> 之间的文字被作为超级链接来显示,“链接文本”未必是文本,图片或其它HTML元素都可以成为链接
实例
在浏览器中,它显示为:
2. 通过使用 name 属性 - 创建文档内的标签
name / id 属性规定锚的名称,相当在HTML中做上一个标记(即为锚),
实例
做标记(锚)
将 # 和锚的名称添加到URL的末端,就链接到
在同一个文档中创建指向该锚的链接
或在其它页面中创建指向该锚的链接到tips这个锚
二、使用target属性,定义被链接的文档在何处显示
实例
在浏览器中点击 则会在新窗口中打开 http://www.w3school.com.cn/
跳出框架 —— target="_top"
被锁在框架中了吗?
请点击这里!
三、创建电子邮件链接
1.
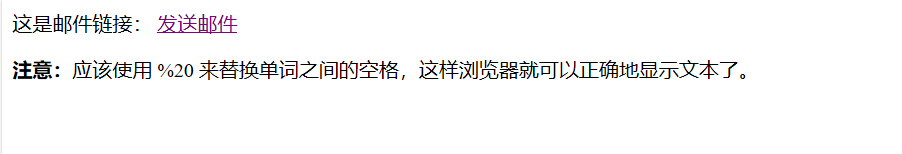
这是邮件链接:发送邮件
注意:应该使用 %20 来替换单词之间的空格,这样浏览器就可以正确地显示文本了。
页面显示为

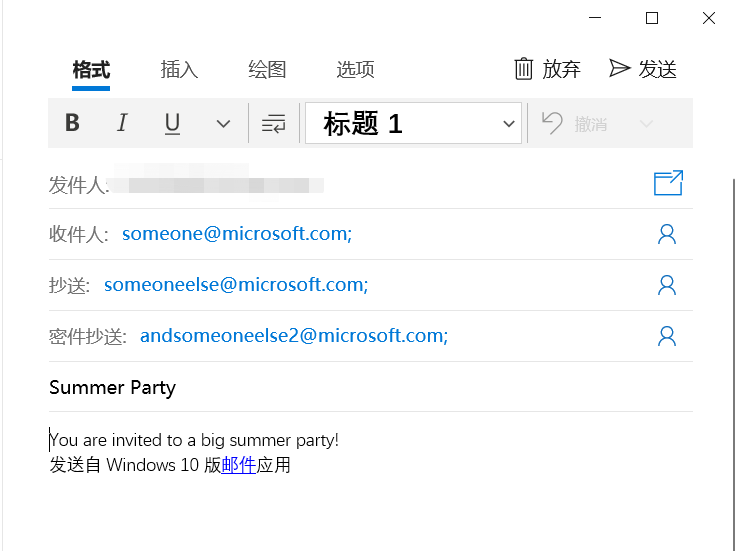
点击 发送邮件,效果显示为
2.
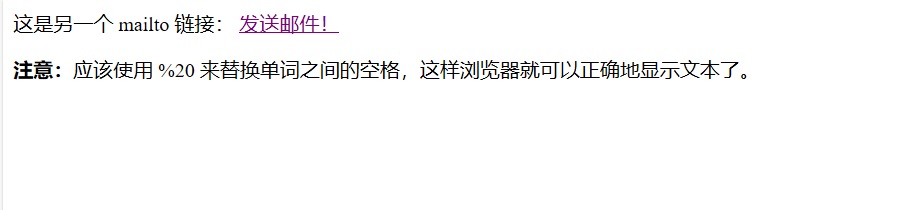
这是另一个 mailto 链接:发送邮件!
注意:应该使用 %20 来替换单词之间的空格,这样浏览器就可以正确地显示文本了。
页面显示为

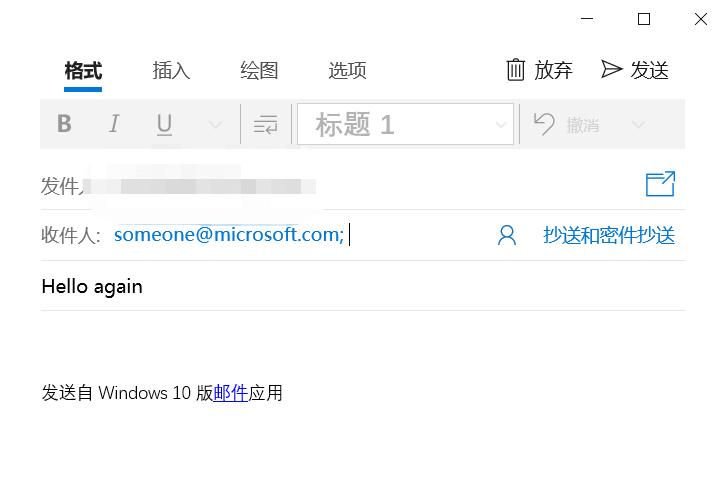
点击 发送邮件! 效果显示为